Создание основы веб-страницы с помощью HTML.
- Основы HTML
- Разметка страниц
Задавайте свои вопросы в
Навигация по курсу :


научит основам языков разметки и стилей веб-страниц, что поможет создавать простые веб-сайты и осваивать дальнейшую веб-разработку


даст возможность создавать и поддерживать простые веб-страницы без помощи сторонних разработчиков, что сэкономит время и деньги


научат создавать привлекательный контент для веб-страниц и улучшать их конверсию, используя знания HTML и CSS.
Мы открыты к вопросам




Одно занятие в неделю — в году 52 недели.


Программа курсов «HTML/CSS верстальщик» в IMT предполагает обучение основам с нуля. Стать WEB-программистом без длительного обучения реально! Обучение верстке сайтов построено на постоянном применении пройденной теории на практике. Поэтому, чтобы в дальнейшем верстать функциональные, современные веб-сайты, стать востребованным Junior WEB Developer — будьте готовы к регулярному выполнению поставленных преподавателем задач, домашних заданий, сдаче экзамена.

Принципы поискового продвижения, основы SEO оптимизации. Ключевые теги. Работа с SEO.
Презентация, защита проекта. Подготовка резюме. Собеседования с представителями WEB студий.

Стоимость курса зависит от формата обучения.
2 460 грн
Старт: октябрь
4 015 грн
Старт: октябрь
0 грн
Старт: октябрь
Обучайтесь в удобное
для себя время
Актуальный курс на 2022 год
Проверка домашних заданий
QA сессия – 1 раз в неделю
Старт: 29 ноября
Обучайтесь в удобное
для себя время
Актуальный курс на 2022 год
Стоимость курса зависит от формата обучения.
Стоимость курса зависит от формата обучения.
Стоимость курса зависит от формата обучения.
Все наши лекторы — практикующие специалисты с большим опытом работы

Задайте свой вопрос в
Хотите что то спросить?


Все темы проходят на практике (70%) для получения и закрепления навыка,а не просто знаний.
Сильная программа согласно требований рынка которую курируют и утверждают SMM студии.

Обучающие тесты в личном кабинете для закрепления теории. Домашнее задание для закрепления практики.








Полностью оборудованные и комфортные аудитории в центре города.
Ваш работодатель будет рад такому специалисту, так каквсе это вы пройдете на практике и закрепите ваши навыки.

Разработчик
Инструменты работы









Диплом об успешном завершении курса выдает систему LMS автоматически, при сдаче всех домашних заданий и прохождении всех тестов.
Хотите что то спросить?


















Хочешь в их команду?
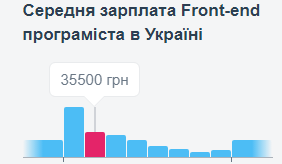
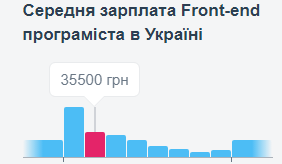
На старте – 10-15 тыс. грн., через время 15-35 + тыс. грн. Множество студий готовы обучать верстальщиков Junior , это возможность вырасти как специалист, главное требование – самостоятельно развиваться. Опытные специалисты >20 тыс. грн., зависит от компании и проекта





Закрепить материал на практике — выполняете задания которые проверяются.


Помогаем с составлением резюме и делимся SMM вакансиями партнеров.
Каждому практикующему специалисту требуется время от времени совершенствоваться и повышать свой профессионализм, поэтому мы рекомендуем







«Разобрался и понял логику HTML. Научился создавать стили СSS. Благодаря курсу смог грамотно объяснить заказчику, что я буду делать и какой результат он получит…»

«Курсы проходят в хорошем формате. У преподавателя классный подход, все занятия проходят легко и быстро! Много практики, так как практика залог успеха…»

«Структурирование базовых знаний»

«Научилась верстке сайта на HTML, созданию сайта wordpress, выбор и регистрация хостинга и домена. Переносу сайта с одного хостинга на другой. Общению с заказчиком. Работе на Bootstrap, Flex…»
Стоимость курса зависит от формы обучения
