Инструменты
- Adobe Photoshop
- Adobe Illustrator
- Figma
- Adobe XD
- Sketch
- InVision
- Adobe After effects
Початковий рівень
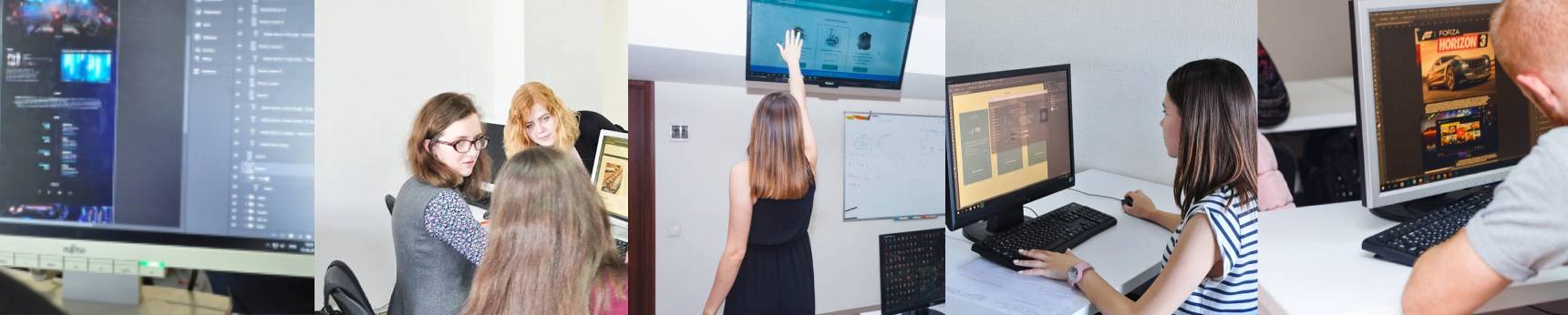
Изучайте веб дизайн на практике
Создавай первые работы в портфолио
Освоюй Adobe, Figma, XD, Behance
Курс в записи — 2 980 грн
В записи с поддержкой — 7 370 грн
Задавайте свои вопросы в
Навигация по курсу :


Курс поможет начинающим дизайнерам овладеть основами веб-дизайна и научиться создавать красивые и функциональные веб-сайты, что даст возможность начать карьеру в веб-дизайне или улучшить уже имеющиеся навыки


Курс поможет опытным дизайнерам и маркетологам расширить свой арсенал навыков в веб-дизайне, изучить новые тенденции и узнать, как использовать дизайн для достижения бизнес-целей


Поможет улучшить навыки в более продвинутых темах, оставаться в курсе последних тенденций и работать с настоящими проектами, что позволит вам оставаться конкурентоспособными и успешными на рынке
Научитесь работать с программами Photoshop, Illustrator, Figma, After Effects.
Создадите дизайн магазина, landing page и мобильного приложения. Добавите первые работы в портфолио и составите резюме
Мы открыты к вопросам




Одно занятие в неделю — в году 52 недели.


Figma: первое знакомство с программой
Архитектура сайтов для дизайнеров
Adobe Experience Design (Adobe XD)
Создание User-flow для e-commerce, Wireframe проектирование
Создание главной страницы для e-commerce сайтов: практикум
Создаем каталог и карточки товара для e-commerce сайтов: практикум
Создание дополнительных страниц для e-commerce сайтов: практикум
Мобильная версия сайта и адаптивный дизайн
Создаем прототип сайта e-commerce в Figma
Аdobe After Effects CC 2020. Презентация сайта в Adobe After Effects CC 2020


Стоимость курса зависит от формата обучения.
2 980 грн
Старт: 28 октября
7 370 грн
Старт: 28 октября
13 400 грн
Старт: 28 октября
Обучайтесь в удобное
для себя время
Актуальный курс на 2022 год
Проверка домашних заданий
QA сессия – 1 раз в неделю
Старт: 29 ноября
Стоимость курса зависит от формата обучения.
Стоимость курса зависит от формата обучения.

Астра
Задайте свой вопрос в
Хотите что то спросить?


На курсе веб дизайн, вы не просто изучаете основы веб дизайна UI/UX. Создаете несколько работ в свое портфолио https://www.behance.net/UIUXIMT







Полностью оборудованные и комфортные конференции в центре города.
Ваш работодатель будет рад такому специалисту, так как все это пройдет на практике и закрепите ваши навыки.

WEB дизайнер
Инструменты работы









Диплом об успешном завершении курса выдает систему LMS автоматически, при сдаче всех домашних заданий и прохождении всех тестов.
Хотите что то спросить?


















Хочешь в их команду?
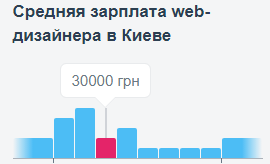
Рынок готов платить дизайнерам 20–30 000 гривен.
Все зависит не только от опыта и набора инструментов — но и от того, насколько комплексно и профессионально вы подходите к работе над проектом.
 За 1-й месяц работы вы «отобьете» стоимость
обучения.
За 1-й месяц работы вы «отобьете» стоимость
обучения.
 Сможете точно определять свою ЦА, повышая конверсию.
Сможете точно определять свою ЦА, повышая конверсию.





Закрепить материал на практике — выполняете задания которые проверяются.


Помогаем с составлением резюме и делимся SMM вакансиями партнеров.
Вы можете получить бесплатное консультирование по выбору направления или посетить пробное занятие.
Каждому практикующему специалисту требуется время от времени совершенствоваться и повышать свой профессионализм, поэтому мы рекомендуем



Начинающий специалист

Начинающий специалист



«В результате обучения я получил знания программ: Photoshop, Illustrator,After effects, Figma. Научился правильному построению сайта.В конце обучения уже получил два заказа, с которыми смог уверенно справиться.Очень доволен полученной информацией.
»


«Получил навыки работы в Photoshop, понимание структуры. Научился понимать UI/UX, дизайн для сайтов, опыт работы в Illustrator. Научился рисовать иконки, кнопки, работать со шрифтами, разрабатывать дизайн для мобильных устройств…»

Стоимость курса зависит от формы обучения
