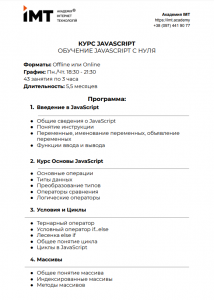
Основы JavaScript
Владение языком программирования JavaScript и понимание его основных концепций:
- Основные типы данных и переменные в JavaScript
- Условные конструкции и циклы
- Функции и области видимости
- Объекты и методы
- Работа с массивами и объектами
- Принципы ООП в JavaScript