Створення основи веб-сторінки за допомогою HTML.
- Основы HTML
- Разметка страниц
Вивчення HTML/CSS з нуля
Робота з хостингом, CMS WordPress
Зробити самостійно повноцінний сайт
Перші роботи в портфоліо, верстка шаблонів
Задавайте свої питання у






Ми відкриті до питань




Одно занятие в неделю — в году 52 недели.



Принципи пошукового просування, основи оптимізації SEO. Ключові теги Робота із SEO.
Презентація, захист проекту. Підготовка резюме. Співбесіди із представниками WEB студій.

2 460 грн
Старт: листопад
4 015 грн
Старт: листопад
0 грн
Старт: листопад
Навчайтесь у зручне
для себе час
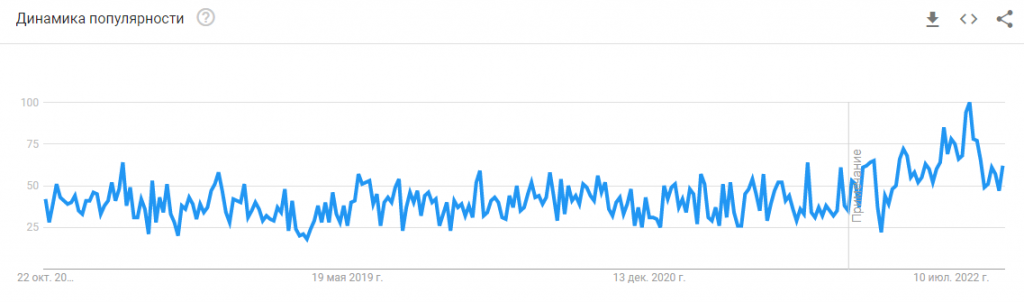
Актуальный курс на 2022 год
Перевірка домашніх завдань
QA сесія – 1 раз на тиждень
Старт: 29 ноября
Навчайтесь у зручне
для себе час
Актуальный курс на 2022 год
Вартість курсу залежить від формату навчання
Вартість курсу залежить від формату навчання
Вартість курсу залежить від формату навчання
Все наши лекторы — практикующие специалисты с большим опытом работы

Задайте свій запит у
Хочете щось запитати?












РОЗРОБНИК









Хочете щось спитати?


















Бажаешь до їхньої команди?
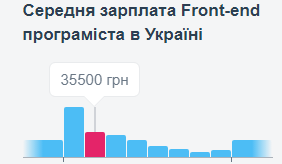
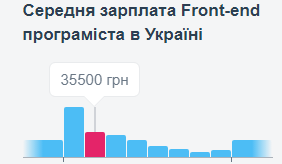
На старті – 10-15 тис. грн., за час 15-35 + тис. грн. Багато студій готові навчати верстальників Junior, це можливість вирости як фахівець, головна вимога – самостійно розвиватися. Досвідчені фахівці >20 тис. грн., залежить від компанії та проекту











Фрілансер




Фрілансер


