Інструменти
- Adobe Photoshop
- Adobe Illustrator
- Figma
- Adobe XD
- Sketch
- InVision
- Adobe After effects
Вивчайте веб-дизайн на практиці
Створюйте свої перші портфоліо робіт
Вивчайте Adobe, Figma, XD, Behance
Курс у запису – 2 980 грн
У запису з підтримкою – 7 370 грн
Задавайте свої питання у


Курс допоможе дизайнерам-початківцям опанувати основи веб-дизайну та навчитися створювати красиві й функціональні веб-сайти, що дасть змогу розпочати кар’єру у веб-дизайні або покращити вже наявні навички


Курс допоможе досвідченим дизайнерам і маркетологам розширити свій арсенал навичок у веб-дизайні, вивчити нові тенденції та дізнатися, як використовувати дизайн для досягнення бізнес-цілей


Допоможе поліпшити навички в більш просунутих темах, залишатися в курсі останніх тенденцій і працювати зі справжніми проєктами, що дасть вам змогу залишатися конкурентоспроможними й успішними на ринку
Навчіться працювати з програмами Photoshop, Illustrator, Figma, After Effects .
Створіть дизайн магазину, landing page та мобільного додатка. Додайте перші роботи в портфоліо та складіть резюме
Ми відкриті до питань




Одно занятие в неделю — в году 52 недели.


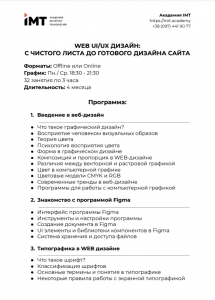
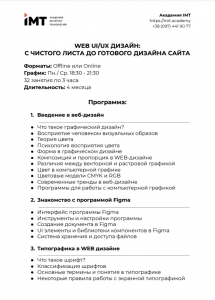
Figma: перше знайомс#modulтво із програмою
Архітектура сайтів для дизайнерів
Adobe Experience Design (Adobe XD)
Створення User-flow для e-commerce, Wireframe проектування
Створення головної сторінки для e-commerce сайтів: практикум
Створюємо каталог та картки товару для e-commerce сайтів: практикум
Створення додаткових сторінок для e-commerce сайтів: практикум
Мобільна версія сайту та адаптивний дизайн
Створюємо прототип сайту e-commerce у Figma
Adobe After Effects CC 2020. Презентація сайту в Adobe After Effects CC 2020


2 980 грн
7 370 грн
13 400 грн
Навчайтесь у зручне
для себе час
Актуальный курс на 2022 год
Перевірка домашніх завдань
QA сесія – 1 раз на тиждень
Старт: 29 ноября
Вартість курсу залежить від формату навчання
Вартість курсу залежить від формату навчання

Астра
Задайте свій запит у
Хочете щось запитати?


На курсі веб-дизайну, ви не просто вивчаєте основи веб-дизайну UI/UX. Створюєте кілька робіт у своє портфоліо https://www.behance.net/UIUXIMT








WEB дизайнер









Хочете щось спитати?


















Бажаешь до їхньої команди?
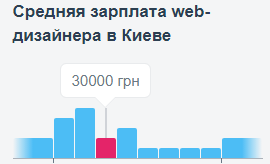
Ринок готовий платити дизайнерам 20–30 тисяч гривень.
Все залежить не тільки від досвіду та набору інструментів, але й від того, наскільки комплексно та професійно ви підходите до роботи над проектом.











Фахівець-початківець

Дизайнер-початківець

приватний підприємець